Coveo for Sitecore: How to Change the SortBy Date Field used by Coveo?
Hugo Santos - Head of Search Practice
18 Jul 2022
Introduction
Coveo for Sitecore has been there for years already and more and more I see Sitecore customers choosing to power their search pages using Coveo and all its search capabilities.
One of the good reasons to go with Coveo is Coveo Hive, their UI accelerator framework that allows Sitecore developers to come up with a fully functional search page in minutes by putting together a few out-of-the-box Sitecore renderings. This really saves a huge amount of development hours that are better spent on improving the search relevance instead of repetitive front-end development.
One of the most popular Hive components is the SortBy and its variations. In a real-world scenario, it’s pretty common to face a user requirement on which the Business Architect wants the user to be able to sort the results based on date instead of the default relevance. That’s why Coveo created the Coveo Date Sort component.
From limitation to easy implementation
Even though the Date Sort component is really handy when we want to sort by Date in Sitecore, it only allows us to sort by the last time the result item was updated in Sitecore. But what about other date fields? What about more a complex date logic?
Unfortunately, this field doesn’t accept a field as parameter, thus making impossible to change the date field used in the search query.
A possible workaround would be to create a custom UI component based on the Date Sort one, and then change the HTML code to force a new date field parameter. I don’t like this option at all.
What happen when I want to allow more than one date field value? Should I create multiple custom UI components? Nah, this takes a lot of time and is super hard to maintain later on.
That’s why I came up with a smarter solution.
Before jumping into the solution
Before jumping in the solution, make sure you already have:
- A Coveo index indexing your Sitecore content
- A Coveo Search UI previously created based on Coveo Hive framework
Once you have all this is place, you are five minutes away from having the major goal. Believe me.
Here's how to get it done
First, in case you have a complex logic required in order to get the given Date field value you want, go ahead and start by creating a Coveo Date Computed Field, as pert described in this article. Let’s assume you call it newcoveodatefield for instance. Some C# code and a few configuration changes and boom, all of the sudden you have a new Date field available to be used. Don’t forget to rebuild your Coveo indexes in order to push this new field to their Cloud Platform, right?
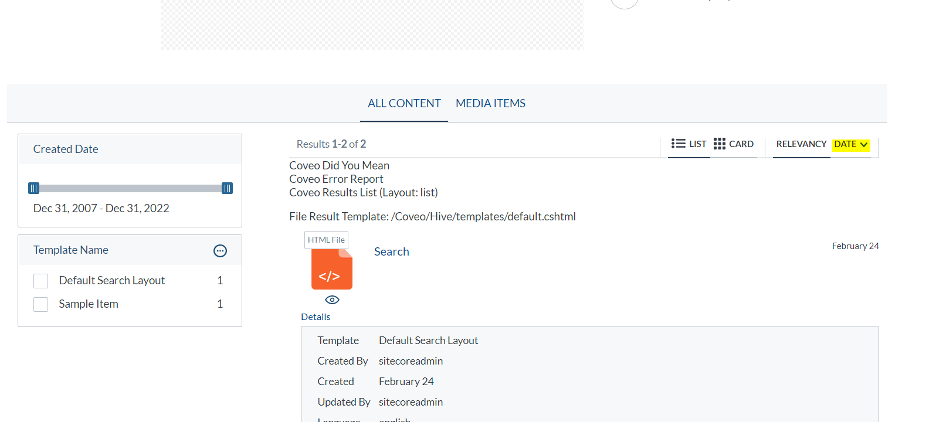
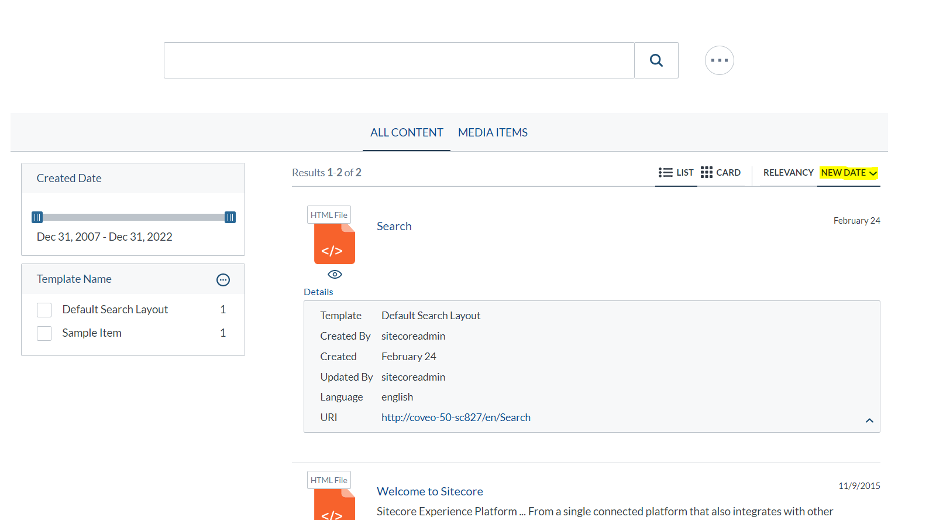
Once the rebuild is done, you can open your Coveo Search page using Sitecore experience editor. Initially you should be able to see your default Date Sort component:

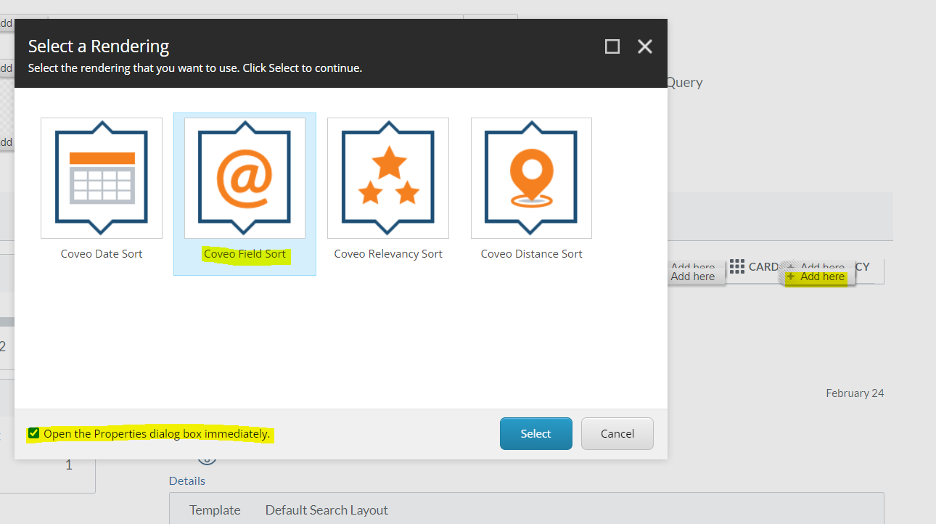
Go ahead and delete the Date Sort component, we don’t need it anymore. After doing it, click on Add a new component in the same place you used to have this Sort Date component, and chose Coveo Field Sort component this time:

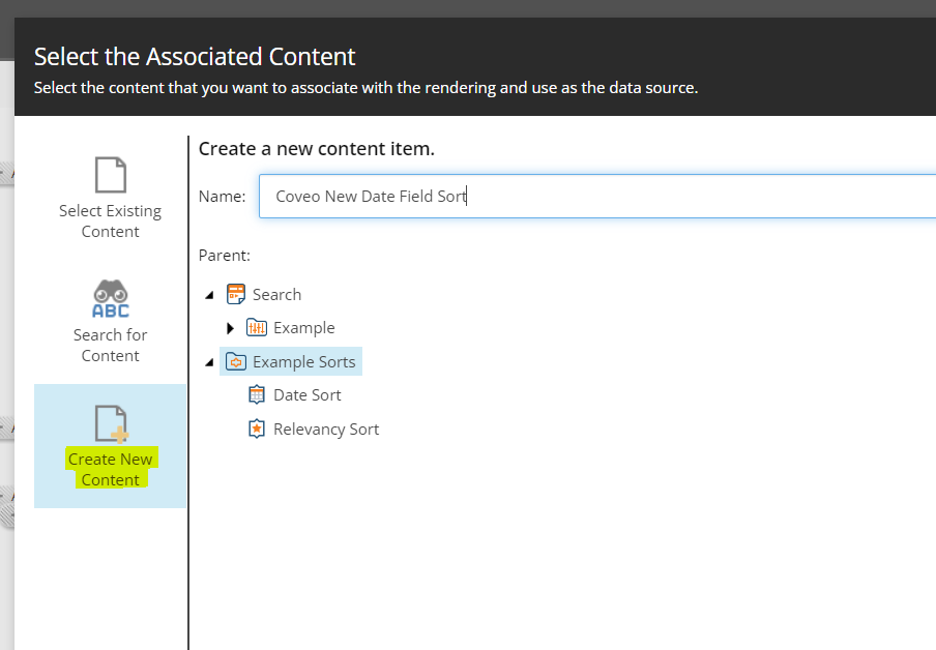
Select Create New Content and give it a relevant name based on your needs:

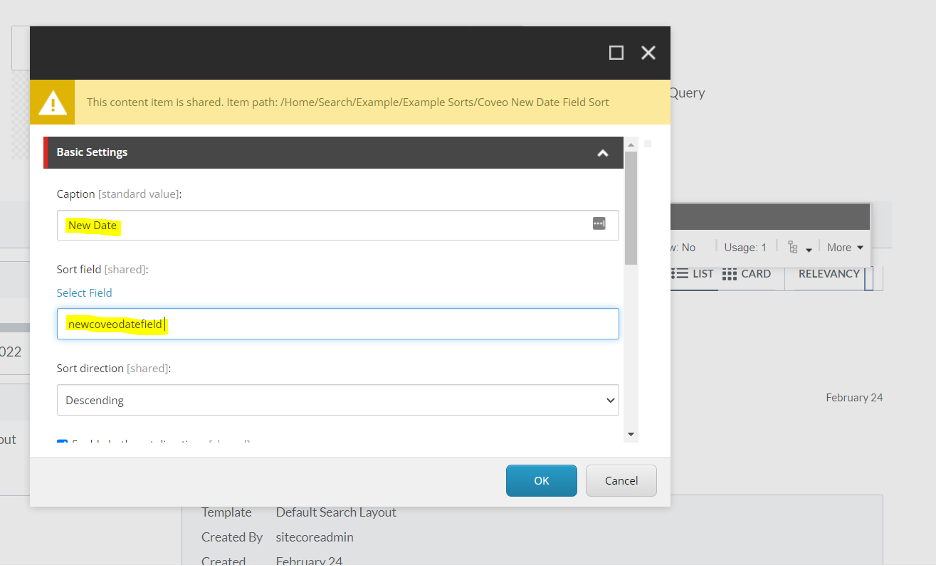
After clicking in OK you should see the new item properties popup. Give it a relevant Caption and make sure you put the right computed field name value in Sort Field option. In our example, newcoveodatefield:

Click in OK and wait until Sitecore refreshes the page. Save everything and publish it. That’s it, you are ready to test your brand-new custom Sort Date option when using your search page:

Conclusions
Ideally, the already existing Coveo Date Sort component should offer a new parameter on which we would be able to change the date field used by it. It’s an easy change and I really hope they do that in a near future.
While this doesn’t happen, there is an easy workaround much better than creating custom UI components. Computed fields + Sort Component is more than you need to accomplish the same goal.
This is just a short example of what be achieved with this amazing product with some product knowledge and experience. Of course, there is much more to be learned if you want to leverage the real power of Coveo for Sitecore, especially when it comes to custom configurations. If you think you need some help, get in contact with us at Konabos and let the Sitecore MVPs in our Search Practice help you find the search strategy for your needs.

Hugo Santos
Hugo specializes in search and automation, including testing automation. He is bright, amiable, and energetic. As a Sitecore Architect, he is passionate about creating great solutions that don't just follow best practices but further them. His passion for doing great work is equaled only by his willingness to share his expertise with the Sitecore community by blogging and advocacy, like helping to organize the Quebec Sitecore User Group while in Canada. Hugo is a four-time Sitecore Technology MVP, in recognition for all that he does for the Sitecore Community.



Share on social media